Đếm lượt xem bài viết
Đếm xem số lượt người đã xem qua bài viết
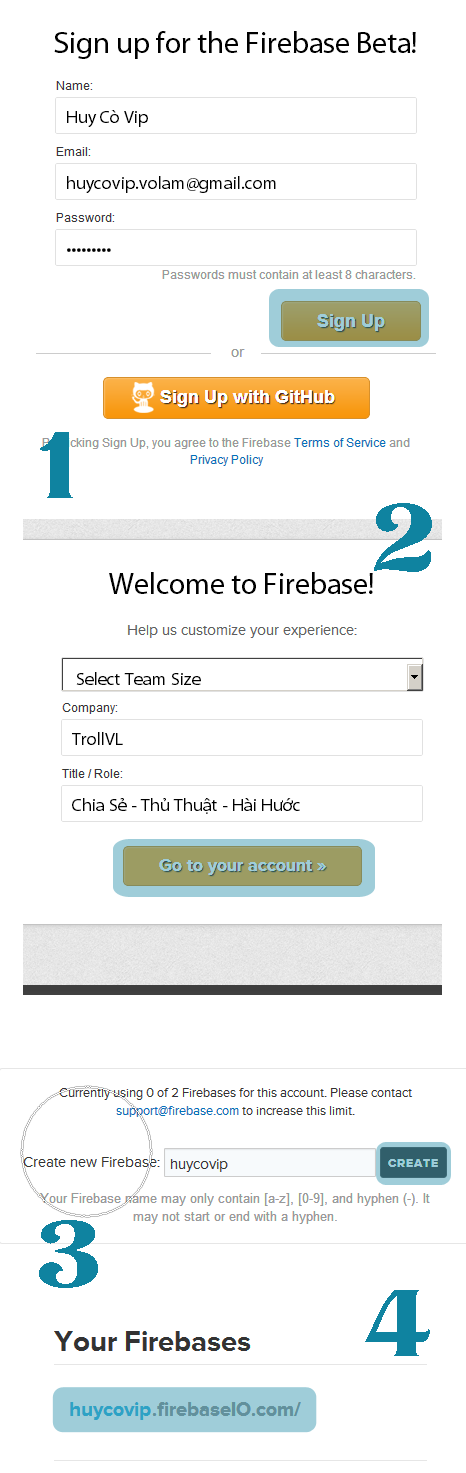
Tạo tài khoản Firebase
Trước tiên bạn phải tạo một tài khoản firebase bằng cách click vào đây sau đó thực hiện theo hướng dẫn bằng hình ảnh
Cài đặt bộ đếm lượt truy cập bài viết cho blogspot
Bước 1: Vào blogger → Mẫu → Chỉnh sửa HTML
Bước 2: Mở rộng mẫu tiện ích
Bước 3: Dán code bên dưới trước thẻ ]]></b:skin>
Bạn có thể đổi left thành Right nếu muốn hiển thị bên phải
Bước 2: Mở rộng mẫu tiện ích
Bước 3: Dán code bên dưới trước thẻ ]]></b:skin>
#views-container {
width: 375px;
float: left;
}
.tvlloading {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEil3TYNlKumHshJy7Z21yASZ5uSa8tldVX2FpM0MarS9Pgv6cmlPyTmscUvcn3ULRKlnAFX60a2KLDYNkt4UWNjKKLT0cl2HKrBdhbW8VqxxKCm67wR7FQdhS86BSxY70FScGkjhIXnAh-O/s1600/loadingtvl.gif') no-repeat left center;
width: 16px;
height: 16px;
}
.viewscount {
float: left;
padding-left: 5px;
color: #0F83A0;
font: bold 14px arial;
}
.views-text {
float: left;
font: bold 12px arial;
color: #0F83A0;
}
.views-icon{
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9r5NvYATOdL1Z5lwZ7SBQgmjRkyYGa9DTOB2TO6ZsjPTNULzvY1h7cEod2a0ZRbcEw4w6BBUFN3P6CKQOm5GfThNWsEWqKnTkxrSGuiTg48k4aytOxwDaCtbeyeA0xckMr0zT-9NUMkNo/s1600/thongke.png') no-repeat left;
border: 0px;
display: block;
width: 16px;
height: 16px;
float: left;
padding: 0px 2px;
margin: -3px 2px 2px 2px;
}
Bước 4: Tìm thẻ </body> sau đó dán trên nó đoạn code sau
<script type='text/javascript'>
window.setTimeout(function() {
document.body.className = document.body.className.replace('loading', '');
}, 10);
</script>
<script src='https://cdn.firebase.com/v0/firebase.js' type='text/javascript'/>
<script>
$.each($('a[name]'), function(i, e) {
var elem = $(e).parent().find('#postviews').addClass('tvlloading');
var blogStats = new Firebase("https://thu-thuatblog.blogspot.com/pages/id/" + $(e).attr('name'));
blogStats.once('value', function(snapshot) {
var data = snapshot.val();
var isnew = false;
if(data == null) {
data= {};
data.value = 0;
data.url = window.location.href;
data.id = $(e).attr('name');
isnew = true;
}
elem.removeClass('tvlloading').text(data.value);
data.value++;
if(window.location.pathname!='/')
{
if(isnew)
blogStats.set(data);
else
blogStats.child('value').set(data.value);
}
});
});
</script>
Bước 5: Tiếp tục tìm thẻ <data:post.body/> và dán trước nó code sau rồi lưu template lại để hoàn tất thủ thuật
<div id='views-container'><span class='views-icon'/><div class='views-text'>Lượt Xem:</div> <div class='tvlloading viewscount' id='postviews'/></div>Dán code trên vào đoạn code đầu tiên bạn tìm được trong template
Bạn có thể thay thế Lượt Xem: bằng từ nào phù hợp với blog bạn
Chúc bạn thành công với thủ thuật hiển thị lượt xem bài viết cho blogger