MACMILLAN 2008 Destination B1 Grammar.and.Vocabulary 256p by Tieng Goi Trai Tim
Làm slide ảnh bằng code HTML !
Các bạn thích làm trình chiếu ảnh (Slide) chèn vào Blog thì có nhiều cách để thực hiện: 1- Dùng phần mềm 2- Dùng các dịch vụ trực tuyến để làm rồi lấy code nhúng vào Blog. Hai cách trên cho các chuyển cảnh đẹp nhưng làm hơi phức tạp tý. Nếu các bạn không cần ccàu kỳ về chuyển cảnh cho slide thid dùng cách sau đây. Đó là cách dùng Code HTML.Sau đây tôi xin hướng dẫn các bạn làm theo cách này ! Các bước thực hiện 1- Tìm các ảnh cần là slide rồi dùng một trình sửa ảnh nào đó như Photoscape chẳng hạn để thay đổi kích thước hàn loạt cho ảnh. Mục đích của việc làm này là làm cho ảnh có cùng một kích thước thì lúc làm slide sẽ đẹp hơn 2- Tải lên Host ảnh (Photobucket, DropBox...) để lấy link của nó 3- Dùng Code sau để chỉnh sửa rrồi copy Code đã chỉnh sửa dán vào bài viết ở chế độ HTML rồi xuất bản là ta có một Slide như hình dưới ! Tôi giải thích chút xíu về code này: Như các bạn cũng thấy trong Slide có 6 hình Những chỗ LINK ẢNH 1, LINK ẢNH 2,.... là link của các hình đó mà các bạn đã tải lên Host, còn chỗ in nghiêng là 6 link liên kết các bạn muốn trỏ đến (tức là khi các bạn click vào một hình thì nó sẽ nhảy ra một trang mà các bạn đã gán vào) - Số hình thì các bạn có thể thoải mái cứ thế mà thêm vào. - Nhớ là giữa các link ảnh phải có dấu ngăn cách là dấu này: | pic_width=360&pic_height=240: Cái này là chiều rộng và chiều cao của hình. stop_time=6000 : Cái này là thời gian chuyển hình, để 6000 có nghĩa là cứ 6 giây thì chuyển hình khác. wmode="transparent" height="240" width="360": cái này là chiều cao và chiều rộng của khung hình. Các bạn nên chỉnh hai cái này như nhau để ảnh vừa khớp với khung hình cho đẹp ! Và đây là kết quả :
Xem hai tài liệu word đồng thời
Word 2003 (and later versions) has a very neat trick that allows you to view two documents side-by-side without using the Document Compare function. In other words, the documents aren’t compared and marked up as with Doc Compare—they are laid out side-by-side so you can do a visual check of them. And you can synchronize the scrolling of the documents too so that you don’t have to change focus or jump between each one as you work through them.
This feature beats arranging or splitting windows manually and trying to move through the documents at the same time. What used to take a while to do—and caused a lot of frustration—is now a snap!
Word 2003
- Open the two documents you want to view at the same time.
- Select Window > Compare Side by Side with [document name] from the menu bar.
Word 2007
- Open the two documents you want to view at the same time.
- Go to the View tab > Window command group.
- Click View Side by Side.
- On the Compare Side by Side window, select the document you want to compare this one to, then click OK.
- The first document opens on the left and the other opens on the right. On the View tab of the left document, the Synchronous Scrolling button is automatically selected. Click it to turn it off and on.
Synchronous Scrolling toolbar button
Thực hư chuyện chữa ung thư bằng lá đu đủ
Giáo sư Nguyễn Xuân Hiền ở Bệnh viện 108 đã theo dõi một số bệnh nhân dùng lá đu đủ chữa ung thư và tiến triển tốt. Tuy nhiên, Việt Nam hiện chưa có công bố chính thức nào về tác dụng của nó.
Bài thuốc như sau: Hái lá lẫn cuống đu đủ, để tươi, cho càng nhiều càng tốt vào một ấm hoặc nồi, đổ thêm chút nước rồi đun nóng từ từ cho đến khi sôi. Sôi được 5 phút thì tắt lửa, để chừng hai tiếng đồng hồ, chắt nước đã sắc đặc vào bình hoặc chai, cất trong tủ lạnh.
Uống 200 ml một lần, 3 lần/ngày. Thuốc đắng khó uống, nhưng phải uống đều đặn. Ngoài ra, phải uống thêm 3 muỗng cà phê mật mía trong ngày, ngay sau ly nước thuốc.
Theo lời kể thì bà Đặng đã áp dụng bài thuốc này để điều trị cho chồng bị ung thư lưỡi di căn ra má, và ông đã khỏi bệnh. Khi giáo sư Hiền nhận được bài thuốc, ông cũng áp dụng để điều trị cho con gái bị ung thư phổi, nhưng bệnh đã di căn nên không khỏi. Tuy nhiên, ông vẫn kiên trì theo dõi các bệnh nhân khác.
Kết quả kiểm tra của giáo sư Hiền với 12 bệnh nhân qua điện thoại cho thấy:
- 4 người (3 u phổi, 1 chửa trứng) uống được trên 5-6 tháng thì sức khỏe ổn định, lên cân, u thu nhỏ, hết hạch cổ, đỡ ho, đỡ đau.
- 3 người bị u phổi uống được hơn 2-3 tháng thì u nhỏ đi, sức khỏe tốt hơn.
- 1 bệnh nhân u phổi khác uống được 2 tháng, bệnh tiếp tục tiến triển, đau, ho nhiều.
- 3 trường hợp chết (1 u phổi, 1 u dạ dày, 1 u gan), chỉ uống chưa được 2 tháng sau đó chuyển thuốc Đông y khác.
- 1 trường hợp u đại tràng di căn chỉ uống chưa được 2 tháng, kết quả không mấy tiến triển.
Theo ông Hiền cho biết, kết quả ở 4 bệnh nhân đầu là rất đáng lưu tâm. Ông hết sức mong mỏi các chuyên gia trong lĩnh vực y tế tiếp tục nghiên cứu về tác dụng của lá đu đủ trong điều trị ung thư.
Một trong các bệnh nhân từng sử dụng bài thuốc từ lá đu đủ là ông Lê Văn Sang, hiện sống ở quận Hoàng Mai, Hà Nội. Ông Sang bắt đầu xạ trị khối u 3 cm ở phổi từ ngày 15/5/2006 tại Bệnh viện K. Sau đó 2 ngày, ông bắt đầu sử dụng bài thuốc trên.
Sau 15 tháng điều trị, khi đi tái khám, các bác sĩ kết luận khối u nhỏ đi, nhưng khi làm xét nghiệm máu thì chỉ số ung thư trong máu lại tăng lên. Hiện ông vẫn dùng lá đu đủ song song với việc điều trị theo y lệnh của bác sĩ, và mong muốn có kết luận về bài thuốc kể trên.
Các bác sĩ ở Bệnh viện K, Viện Dược liệu và Hội Đông y Việt Nam cho biết, đề tài nghiên cứu về tác dụng chữa ung thư của bài thuốc lá đu đủ đã được triển khai cách đây đã hàng chục năm nhưng đều thất bại. Và đến thời điểm này, tại Việt Nam chưa có công bố chính thức nào. Hiệu quả của nó vẫn chỉ dừng lại ở mức độ sử dụng theo kinh nghiệm dân gian và theo các tài liệu không chính thức được công bố lẻ tẻ.
Vì vậy, nếu không may bị ung thư, cách tốt nhất vẫn là đến các cơ sở y tế để khám, điều trị bệnh theo hướng dẫn của các bác sĩ.
(Theo Sức Khỏe & Đời Sống)
Tạo nhãn (Label) cho các bài viết trong blogger
Để cho khách tham quan dễ tìm kiếm các chủ đề mình cần, các bạn nên gắn nhãn (tiêu đề, mục) cho các bài có cùng một nhãn.
Cách gắn nhãn cho các bài trên Blog rất đơn giản, các bạn làm lần lượt các bước sau:
Đầu tiên, bạn đăng nhập Blog của mình, chọn Thiết kế > Thêm tiện ích > chọn Nhãn. (Bạn rê chuột vào ảnh để xem ảnh với kích thước lớn hơn).
Một bảng Định cấu hình nhãn hiện ra, tại đây các bạn có thể viết tiêu đề cho nhãn, thiết lập cách hiển thị, sắp xếp các nhãn bằng cách đánh dấu chọn phía trước sau cùng bấm Lưu.
Muốn ẩn nhãn nào đó bạn đánh dấu chọn vào mục Nhãn đã chọn > chỉnh sửa.
Một bảng nhỏ hiện ra, cần hiển thị nhãn nào thì đánh dấu chọn vào phía trước nhãn đó, muốn ẩn thì làm ngược lại...sau khi chọn xong bấm Hoàn thành.
Tiếp theo, khi hoàn thành bài viết nào tùy theo chủ đề các bạn cần gắn nhãn cho nó (ví dụ: thủ thuật Blog, thủ thuật WinXP, thủ thuật Win7...) ở dưới bài viết. Sau cùng xuất bản bài đăng
Bây giờ vào Blog các bạn sẽ thấy dưới mỗi bài viết là nhãn mà bạn đã chọn đồng thời trên Blog bạn sẽ thấy một tiện ích hiển thị các nhãn mà bạn đã tạo.
Bây giờ, khách tham quan nếu thích chủ đề nào thì người ta bấm vào chủ đề đó, một trang mới sẽ mở ra trong đó sẽ có tất cả các bài viết có nội dung theo chủ đề mà bạn đã tạo ban đầu.
Hướng Dẫn Cách Tự Tạo Banner Flash Đẹp Cho Blogger
Hướng Dẫn Cách Tự Tạo Banner Flash Đẹp Cho Blogger:
Để thiết kế một Banner thật đẹp cho mình thì chúng ta phải có 1 ít kiến thức về mã code,Photoshop v..v và nếu thêm Flash nữa thì lại càng khó ... Nhưng bây giờ , để có được một Banner Flash thật chuyên nghiệp thì ko còn là vấn đề nữa ,ko cần Photoshop hay phần mềm gì cả , mà chúng ta vẫn có 1 banner thật chuyên nghiệp dành cho blog của mình.Bắt đầu thủ thuật :
Bước 1 :Đầu tiên vào trang này :
http://banner.alimama.com
Hoặc http://adf.ly/hrLiK
Bước 2 :Bước tiếp theo lick vào banner nào bạn muốn thiết kế :
Chờ no Load xong là vào giao điện như sau:
Bước 3 :Để chèn ảnh mới vào banner bạn làm như sau:
Chọn hình cái cây, trong hình cái cây lại chia ra 4 tab, 3 tab đầu chứa rất nhiều hoạt họa động đẹp mắt có thể sử dụng ngay, tab cuối cùng có hình đầu người dành cho phần upload ảnh của bạn. Bạn cần đăng nhập để upload
Sau khi up ảnh bạn có thể thay đổi vị trí các lớp đối tượng để ảnh nằm trên và dưới đối tượng mong muốn.
Bước 4. Thiết kế:
- Khi vào bên trong trên cùng phia bên phải màn hình là bảng menu điều khiển và chúng ta sẽ mổ xẻ từng phần một.
♥ Chỉnh kích cỡ, giao diện chung ♥
- Khi vào bên trong trên cùng phia bên phải màn hình là bảng menu điều khiển và chúng ta sẽ mổ xẻ từng phần một.
♥ Chỉnh kích cỡ, giao diện chung ♥
♥ Chèn nội dung, chữ viết lên Flash ♥ Trong phần chữ này sẽ có 2 kiểu chữ động và chữ tĩnh.
+ Đầu tiên là chữ động.

+ Nhược điểm của phần này là bạn sẽ không thể nào viết tiếng việt có dấu trong 1 lần gõ nhưng trên các logo mà mình thiết kế luôn là những chữ tiếng việt có dấu, không ít blogger đã đặt câu hỏi này ra. Vậy bạn xem mình làm thế nào nhé.
VD: Bây giờ bạn muốn thêm dòng chữ "Tình nghĩa giang hồ" chẳng hạn.
- Trước hết bạn viết và chèn thêm nội dung văn bản "Tinh nghia giang ho" không có dấu

- Hoàn chỉnh xong bạn để đó, tiếp tục Add text dấu " _ " với hiệu ứng và kiểu chữ tương tự như với "Tinh nghia giang ho" không dấu ở trên, và căn chỉnh hợp lý để chúng ta sẽ hoàn thiện được chữ "Tình"

- Các bạn hiểu rồi đúng không? Các phần còn lại làm tương tự....
+ Chữ tĩnh (không hiệu ứng động)
- Ưu điểm của phần này là bạn có thể viết chữ tiếng việt 1 cách vô tư thoải mái

♥ Chèn hiệu ứng, hình ảnh, cây cối... ♥

♥ Thêm 1 hay nhiều hình ảnh tùy chọn vào flash thiết kế ♥


Dưới đây là bảng điều khiển toàn bộ hoạt động của bạn

Bạn có thể click vào bảng điều khiển đó để sửa đổi 1 hiệu ứng nào đó, ô màu xanh chính là hiệu ứng được chọn, đồng thời bạn cũng có thể di chuyển lên xuống nghĩa là bạn sẽ điều chỉnh cho hiệu ứng này ở trên (ở dưới) hiệu ứng kia.
♥ Tạo 1 sile ảnh ♥
- Ưu điểm: Có rất nhiều hiệu ứng chuyển ảnh để bạn chọn lựa
-Nhược điểm: Bạn chỉ có thể làm được slide tối đa là 5 ảnh (hơi ít nhỉ
 )
)


Hoàn thành sản phẩm
- Bạn click vào để xem thử sản phẩm của mình
để xem thử sản phẩm của mình

- Download và lấy link

Nếu các bạn muốn down về thì phải upload lên 1 website nào đó thì mới sử dụng được nhé.
+ Nhược điểm của phần này là bạn sẽ không thể nào viết tiếng việt có dấu trong 1 lần gõ nhưng trên các logo mà mình thiết kế luôn là những chữ tiếng việt có dấu, không ít blogger đã đặt câu hỏi này ra. Vậy bạn xem mình làm thế nào nhé.
VD: Bây giờ bạn muốn thêm dòng chữ "Tình nghĩa giang hồ" chẳng hạn.
- Trước hết bạn viết và chèn thêm nội dung văn bản "Tinh nghia giang ho" không có dấu
- Hoàn chỉnh xong bạn để đó, tiếp tục Add text dấu " _ " với hiệu ứng và kiểu chữ tương tự như với "Tinh nghia giang ho" không dấu ở trên, và căn chỉnh hợp lý để chúng ta sẽ hoàn thiện được chữ "Tình"
- Các bạn hiểu rồi đúng không? Các phần còn lại làm tương tự....
+ Chữ tĩnh (không hiệu ứng động)
- Ưu điểm của phần này là bạn có thể viết chữ tiếng việt 1 cách vô tư thoải mái
♥ Chèn hiệu ứng, hình ảnh, cây cối... ♥
♥ Thêm 1 hay nhiều hình ảnh tùy chọn vào flash thiết kế ♥
Dưới đây là bảng điều khiển toàn bộ hoạt động của bạn
Bạn có thể click vào bảng điều khiển đó để sửa đổi 1 hiệu ứng nào đó, ô màu xanh chính là hiệu ứng được chọn, đồng thời bạn cũng có thể di chuyển lên xuống nghĩa là bạn sẽ điều chỉnh cho hiệu ứng này ở trên (ở dưới) hiệu ứng kia.
♥ Tạo 1 sile ảnh ♥
- Ưu điểm: Có rất nhiều hiệu ứng chuyển ảnh để bạn chọn lựa
-Nhược điểm: Bạn chỉ có thể làm được slide tối đa là 5 ảnh (hơi ít nhỉ
Hoàn thành sản phẩm
- Bạn click vào
- Download và lấy link
Nếu các bạn muốn down về thì phải upload lên 1 website nào đó thì mới sử dụng được nhé.
- Còn đối với Blogger thì coppy đoạn code JavaScrip
Tiếp theo quay lại Blogger tạo widget HTML/javascript rồi paste nó vào là xong
chú ý :
widget phải nằm trên thanh tiều đề nha.
Chúc các bạn thành công.
Hướng dẫn tạo banner trượt 2 bên cho blogger - blogspot
Banner quảng cáo trượt dọc 2 bên trang web là hình thức quảng cáo rất phổ biến hiện nay trên các Forum\Website lớn. Không những giúp tận dụng “đất”, nó còn dễ dàng gây được sự chú ý của người đọc với hiệu ứng trượt theo khi trang được cuộn lên\xuống.
Tiện ích này trước đây đã được một số Blogger giới thiệu. Tuy nhiên có một số nhược điểm “chết người” như : không hiển thị tốt trên trình duyệt Firefox, hoặc nếu hiển thị thì khi click vào bất cứ liên kết nào trên Blog cũng không có tác dụng ( unclickable ).
Sau khi tham khảo code từ một số website tên tuổi, iTechPlus đã tìm được đoạn code ưng ý, có thể khắc phục được các lỗi nêu trên, đặc biệt là hiển thị tốt ngay cả trên trình duyệt “già nua xấu xí” IE6.

1. Vào Thiết kế > Phần tử trang
2. Tạo một widget HTML\JavaScript và chèn vào đoạn code bên dưới :
3. Save and Done.
Chúc các bạn thành công !
Tiện ích này trước đây đã được một số Blogger giới thiệu. Tuy nhiên có một số nhược điểm “chết người” như : không hiển thị tốt trên trình duyệt Firefox, hoặc nếu hiển thị thì khi click vào bất cứ liên kết nào trên Blog cũng không có tác dụng ( unclickable ).
Sau khi tham khảo code từ một số website tên tuổi, iTechPlus đã tìm được đoạn code ưng ý, có thể khắc phục được các lỗi nêu trên, đặc biệt là hiển thị tốt ngay cả trên trình duyệt “già nua xấu xí” IE6.

Trang iTechPlus.info hiển thị dưới độ phân giải 1280x800
Và cũng theo yêu cầu của một số bạn trước đây, hôm nay iTechPlus sẽ hướng dẫn các bạn cách chèn tiện ích “Banner quảng cáo trượt dọc 2 bên” vào Blog, qua 2 bước rất đơn giản sau :1. Vào Thiết kế > Phần tử trang
2. Tạo một widget HTML\JavaScript và chèn vào đoạn code bên dưới :
<div id="divAdRight" style="DISPLAY: none; POSITION: absolute; TOP: 0px">Trong đoạn code trên :
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1APrg4MVMDUz8_KRRfXTv_-rfTEkEdz8fn6FEwwQp3bPR3BZQRNEUbuWYfWauP9OzMqKfMpoaxH_iPDXNejJXNomvVYtuYonYLiSudgYwIOO3Uzo4QwxZR8kep_vAmiZKFsUKlOkrZfw/s512/bannerfpt.jpg" width="125" /></a>
</div>
<div id="divAdLeft" style="DISPLAY: none; POSITION: absolute; TOP: 0px">
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1APrg4MVMDUz8_KRRfXTv_-rfTEkEdz8fn6FEwwQp3bPR3BZQRNEUbuWYfWauP9OzMqKfMpoaxH_iPDXNejJXNomvVYtuYonYLiSudgYwIOO3Uzo4QwxZR8kep_vAmiZKFsUKlOkrZfw/s512/bannerfpt.jpg" width="125" /></a>
</div>
<script>
function FloatTopDiv()
{
startLX = ((document.body.clientWidth -MainContentW)/2)-LeftBannerW-LeftAdjust , startLY = TopAdjust+80;
startRX = ((document.body.clientWidth -MainContentW)/2)+MainContentW+RightAdjust , startRY = TopAdjust+80;
var d = document;
function ml(id)
{
var el=d.getElementById?d.getElementById(id):d.all?d.all[id]:d.layers[id];
el.sP=function(x,y){this.style.left=x + 'px';this.style.top=y + 'px';};
el.x = startRX;
el.y = startRY;
return el;
}
function m2(id)
{
var e2=d.getElementById?d.getElementById(id):d.all?d.all[id]:d.layers[id];
e2.sP=function(x,y){this.style.left=x + 'px';this.style.top=y + 'px';};
e2.x = startLX;
e2.y = startLY;
return e2;
}
window.stayTopLeft=function()
{
if (document.documentElement && document.documentElement.scrollTop)
var pY = document.documentElement.scrollTop;
else if (document.body)
var pY = document.body.scrollTop;
if (document.body.scrollTop > 30){startLY = 3;startRY = 3;} else {startLY = TopAdjust;startRY = TopAdjust;};
ftlObj.y += (pY+startRY-ftlObj.y)/16;
ftlObj.sP(ftlObj.x, ftlObj.y);
ftlObj2.y += (pY+startLY-ftlObj2.y)/16;
ftlObj2.sP(ftlObj2.x, ftlObj2.y);
setTimeout("stayTopLeft()", 1);
}
ftlObj = ml("divAdRight");
//stayTopLeft();
ftlObj2 = m2("divAdLeft");
stayTopLeft();
}
function ShowAdDiv()
{
var objAdDivRight = document.getElementById("divAdRight");
var objAdDivLeft = document.getElementById("divAdLeft");
if (document.body.clientWidth < 1000)
{
objAdDivRight.style.display = "none";
objAdDivLeft.style.display = "none";
}
else
{
objAdDivRight.style.display = "block";
objAdDivLeft.style.display = "block";
FloatTopDiv();
}
}
</script>
<script>
document.write("<script type='text/javascript' language='javascript'>MainContentW = 1000;LeftBannerW = 125;RightBannerW = 125;LeftAdjust = 5;RightAdjust = 5;TopAdjust = 10;ShowAdDiv();window.onresize=ShowAdDiv;;<\/script>");
</script>
- <a href="#"> : liên kết đến khi người đọc click vào. Thay # bằng liên kết trang bạn cho phù hợp
- <img src=”…”/> : banner bạn muốn hiển thị
- width="125" : chiều rộng của banner. Có 2 giá trị được đánh dấu cùng màu đỏ
- MainContentW = 1000 : chiều rộng trang web. Có 2 giá trị được đánh dấu cùng màu xanh lá
- LeftAdjust = 5 : khoảng cách từ bìa trái trang web đến banner
- RightAdjust = 5 : khoảng cách từ bìa phải trang web đến banner
- TopAdjust = 10 : khoảng cách từ rìa trên trang web đến banner
3. Save and Done.
Chúc các bạn thành công !
Làm đẹp phần bài đăng blogspot
[LyLd12] - Footer của bài viết có chứa tiện ích như : Người đăng, thời gian post bài, nhãn, comment... Các bạn có thể chỉnh sửa chúng theo ý mình cho blog của bạn như thay chữ mặc định thành chữ khác hoặc bằng hình ảnh. Để làm được các bạn xem bài đăng dưới.
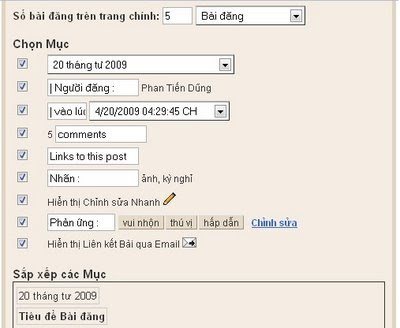
Việc chỉnh sửa có thể làm như cách sau : vào Phần tử trang -> Tìm đến tiện ích "Bài đăng trên blog" và click vào Edit (chỉnh sửa) -> và một hộp thọai hiện ra, và bạn có thể chỉnh sửa theo ý mình (xem hình bên dưới)

Bây giờ bắt đầu chỉnh sửa chi tiết
1. Tên tác giả (người đăng bài viết)
- Để thay đổi tên người đăng bài viết bạn làm như sau : Vào Bảng điều khiển -> Chỉnh sửa Hồ sơ -> Tên Hiển thị -> Thay Đổi Tên và lưu lại.
- Tuy nhiên bạn muốn hiển thị với tên khác, bạn có thể chỉnh sửa trong template. Để làm điều này, bạn vào Thiết kế -> Chỉnh sửa code HTML -> Chọn mở rộng tiện ích -> tìm đến dòng code sau :
<p class='post-footer-line post-footer-line-1'>
<span class='post-author'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/> <data:post.author/>
</b:if>
</span>
Xóa dòng code màu đỏ và thay bằng tên bạn muốn hiển thị, ví dụ nickname của bạn.
Và bạn cũng có thể thay tên tác giả bằng hình ảnh :
Bạn làm tương tự như trên, và cũng xóa dòng code màu đỏ và thay bằng đọan code bên dưới :
<a href="{URL OF YOURBLOG}"><img src="{link hình ảnh}" /></a>2. Thay đổi Chữ "Nhãn" dưới bài đăng theo ý mình:
- Các nhãn được chỉ định dưới bài viết thường được bắt đầu bằng thuật ngữ"Nhãn (Labels)". Nếu bạn muốn thay đổi nó theo ý mình, ví dụ như thay bằng"Thể Loại"...
- Để làm được thủ thuật này, bạn làm các bước sau:
+ Vào Thiết kế
+ Vào chỉnh sửa code HTML
+ Nhấn chọn Mở Rộng tiện ích
+ Tìm đến đọan code sau:
<p class='post-footer-line post-footer-line-2'>
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
- Xóa dòng code màu đỏ và thay thế bằng 1 chứ khác theo ý bạn, ví dụ : Thể Loại,...
Hoặc cũng có thể thay thế nó bằng hình ảnh :
- Tương tự như trên, xóa đọan code màu đỏ và thay bằng đọan code bên dưới:
<img src="URL OF IMAGE " alt="BLOG TITLE" />
3. Đưa dòng Footer ở phía dưới bài viết lên trên, nằm ngày dưới tiêu đề bài viết
- Đôi khi người đọc sẽ thấy hứng thú hơn với việc đưa dòng footer của bài viết lên trên. Để làm điều này, bạn vào Chỉnh sửa code HTML -> Chọn mở rộng tiện ích -> tìm đến dòng code sau:
<span class='post-author'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/> <data:post.author/>
</b:if>
</span>
và cut tất cả đọan code trên và dán vào ngay sau dòng <div class='post-body'>
Thay đổi font chữ menu và tiêu đề bài đăng bằng cách chỉnh sửa HTML
Các bạn vào chỉnh sữa HTML tìm đến mã code sau:
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>Sau đó thay font của bạn vào vị trí như chữ Oswald (được bôi màu đỏ). Xem lại và lưu lại mẫu nếu như đúng với mong muốn của bạn. Tương tự đang ở trong trình chỉnh sửa HTML bạn tìm đến khóa ]]> </ b: skin>
Sau đó dán đoạn code này vào vị trí trước nó:
h3.post-title {font-family: 'CustomFontName', serif;}Bây giờ ta chỉ việc thay font Serif bằng font bạn muốn. Xem và lưu lại.
-Bạn nên chọn font có sẵn trên web để mọi người có thể xem được mà không bị lỗi font.
-Nhớ lưu mẫu blog của bạn trước khi thao tác để dự phòng.
Chúc bạn thành công.
Nguồn: duckiencoputer.blogspot.com
Thủ Thuật Blogger
Lấy dữ liệu Blogspot khác và Bảo vệ dữ liệu blogspot bản thân

Các bước Lấy data của blogspot khác hay gọi lịch sự là lấy data, mà gọi không lịch sự là đi ăn cắp. Mình cũng từng bị một tên ăn chộm dự liệu bê y nguyên 2400 bài viết của mình về và upload lên host của tên vô lại đó. Các bạn có thể xem trang của tên vô lại đó TẠI ĐÂY
Mình viết bài này không khuyến khích các bạn làm thế vì mình từng là nạn nhân nên mình rất hiểu tâm trạng của người bị hại sẽ như thế nào. Đặc biệt là vấn đề bản quyền (nếu bị tố cáo vi phạm bản quyền google thì bạn sẽ bị delete ngay đó). Dưới đây là các thủ đoạn ăn chôm của những kẻ đi choom:
Bước 1: Xác định blog muốn lấy dữ liệu!
- Blogspot cần lấy phải thỏa mãn điều kiện rss của nó phải là rss full, rss không bật full thì chỉ lấy phần giới thiệu
- Để xác định rss là full hay không chỉ cần đánh tên địa chỉ web như sau vào :
http://diachi.blogspot.com/atom.xmlThay: diachi thành tên blog cần lấy Ví dụ: http://namkna.blogspot.com/atom.xml (Tất nhiên sau sự cố mất cắp data mình đã fix lại rồi nên các bạn đừng thắc mắc tại sao chỉ có phần trích dẫn nha).
- Nếu rss được bật full thì ta có thể lấy toàn bộ data. còn không thì dừng ở đây được rồi. Có một số template yêu cầu bắt buộc phải bật full rss như template Simplex Celebrity .... các trang tin hot teen hay dùng lắm, và một số Blogger mới vào nghề chưa biết hay quyên.
Bước 2: Xác định tổng só bài viết của blog muốn lấy dữ liệu!
- Xác định tổng số bài viết có trong blogspot đó bằng cách tạo một bài viết mới và Pate co bên dưới vào phần html rồi xuất bản (Hoặc có thể test trực tiếp tại cuông cụ editor HTML của namkna)
<script style="text/javascript">
function showpostcount(json) {
document.write('<center>Tổng số bài: <b>' + parseInt(json.feed.openSearch$totalResults.$t,10)
+ '</b></center>');}</script>
<script src="http://namkna.blogspot.com/feeds/posts/default?alt=json-in-script&callback=showpostcount"></script>
<script style="text/javascript"></script>
Thay: namkna.blogspot.com bằng tên blog bạn cần khi đó sẽ hiển thị số bài đăng như sau:Tổng số bài: 3468
Cần xác định số bài đăng vì vì 1 số blogspot khủng data > 10000 bài nên sẽ chia nhỏ thành các đoạn data ,sau đó lấy theo khỏang từ 1-50 bài hay 1-10 bài tùy đường truyền mạng hay cấu hình máy. Blogspot cho import tối đa 500 bài.
Bước 3: Tiến hành chia nhở và tải dữ liệu về máy!
- Copy và paste đoạn cần lấy vào chương trình download IDM khi đó sẽ là nếu máy ai chưa cài IDm có thể download TẠI ĐÂY. Sau khi cài đặt bạn bấm vào Tasks => Add new download và sử dụng cú pháp bên dưới:
- Để tải về bạn sử dụng cú pháp sau:
- Ví dụ đoạn link dưới đây là lấy từ bài 1 đến bài 10 kể từ bài đăng mới nhất.
- Để tải về bạn sử dụng cú pháp sau:
http://diachi.blogspot.com/atom.xml?redirect=false&start-index=m&max-results=nTrong đó:
- start-index=m bắt đầu bài đăng mới nhất
- max-result=n lấy n bài, bắt đầu từ bài từ bài thứ m
- diachi.blogspot.com: là blog cần lấy Data
- Ví dụ đoạn link dưới đây là lấy từ bài 1 đến bài 10 kể từ bài đăng mới nhất.
http://diachi.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=10Nếu muốn lấy thêm 10 bài thì bạn sử dụng tiếp mã như bên dưới:
http://diachi.blogspot.com/atom.xml?redirect=false&start-index=11&max-results=10
http://diachi.blogspot.com/atom.xml?redirect=false&start-index=21&max-results=10
..................................
- Sau đó ta thu được các file .xml (chuẩn rss hình như wordpress cũng cho phép import rss vào- chưa thử)
Bước 4: Nhập dữ liệu bài đăng (Import data) lên blog của bạn!
- Import file xml đó vào blogspot bằng cách vào Cài đặt => Khác => Nhập Blog
=> Chỉ đường dẫn tới các file .XML mà bạn vừa download về.-chú ý : khi import xong nên đăng lấy lệ 1 vài bài để xóa bỏ capchar khi import quá nhiều bài 1 lúc, google săm soi blog sẽ cho là spam sẽ disable acc.
Cập nhật: Cách cài đặt để bảo vệ dữ liệu trên blog của bạn!
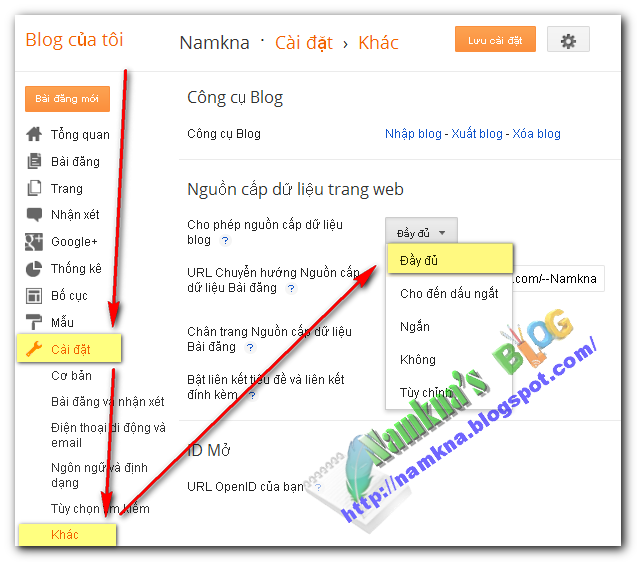
- Tránh cho blog của bạn bằng cách tắt chức năng full này đi bằng cách vào Setting ( Cài đặt ) -> Khác => tại mục Cho phép nguồn cấp dữ liệu Blog bạn chọn Cho đến dấu ngắt .
Nếu template bắt buộc đặt full thì ta nên tạo thêm 1 đoạn giới thiệu ,để khi bài được mang vác khắp nơi người đọc biết nguồn xuất phát từ đâu khi có ai dùng bằng cách tại mục Chân trang nguồn cấp dữ liêu bạn chọn thêm và đánh nội dung vào như hình dưới.
Chúc các bạn ngăn chặn hiệu quả! Hướng dẫn cách lấy toàn bộ bài viết từ blog khác
 Hôm nay share123.vn sẽ hướng dẫn các bạn cách lấy data từ blog khác, hay nói cách khác là lấy bài viết từ blog khác về làm bài viết của blog mình. Nói là lấy data cho văn vẻ chứ thực ra đây là một hình thức ăn cắp hay hack data của người khác về làm của mình. Tuy nhiên để làm được điều kiện này thì phải thỏa mãn một số điều kiện.
Hôm nay share123.vn sẽ hướng dẫn các bạn cách lấy data từ blog khác, hay nói cách khác là lấy bài viết từ blog khác về làm bài viết của blog mình. Nói là lấy data cho văn vẻ chứ thực ra đây là một hình thức ăn cắp hay hack data của người khác về làm của mình. Tuy nhiên để làm được điều kiện này thì phải thỏa mãn một số điều kiện.Điều kiện để hack data từ blog khác là blog đó phải để Cho phép nguồn cấp dữ liệu blog ở dạng Đầy đủ thì mới hack data theo cách này được.
Hình Minh họa
Đầu tiên các bạn cần kiểm tra xem blog mà các bạn cần lấy có bao nhiêu bài viết để nhập thông số cho hợp lý bằng cách nhập đoạn mã sau vào công cụ kiểm tra
Đoạn mã code:
<script style="text/javascript">
function showpostcount(json) {
document.write('<center>Tổng số bài: <b>' + parseInt(json.feed.openSearch$totalResults.$t,10)
+ '</b></center>');}</script>
<script src="http://luubuttuoixanh.com/feeds/posts/default?alt=json-in-script&callback=showpostcount"></script>
<script style="text/javascript"></script>Copy đoạn mã trên và nhập vào bảng kiểm tra html : Tại đây
Các bạn hãy nhớ là bao nhiêu bài viết nhé để phục vụ cho bước sau.
Bây giờ chúng ta bắt đầu lấy data bằng cách vào link sau :
http://diachi.blogspot.com/atom.xml?redirect=false&start-index=m&max-results=nTrong đó bạn thay các thông số như sau:
- start-index=m bắt đầu bài đăng mới nhất
- max-result=n lấy n bài, bắt đầu từ bài từ bài thứ m
- diachi.blogspot.com: là blog cần lấy Data
Ví dụ: Bạn muốn lấy bài từ 1 blog bất kỳ, ví dụ ở đây tôi muốn lấy 100 bài đầu tiên từ luubuttuoixanh.com thì tôi sẽ nhập link như sau:
http://www.luubuttuoixanh.com/atom.xml?redirect=false&start-index=1&max-results=100
Nếu muốn lấy thêm 100 bài nữa thì bạn chỉ việc thay chỉ số cho phù hợp như sau:
Sau đó bạn copy link này và bật IDM lên rồi nhấn vào Add URL của IDM paste link vào đó và download về máy dạng atom.xml
Lưu ý: Mỗi lần bạn lấy nên lấy tối đa tầm 400 bài là cùng thôi. và khi bạn Nhập blog
Bây giờ bắt đầu cài đặt những bài đăng vừa lấy của blog khác lên Blog của mình
Đăng nhập vào bloger => Cài đặt => Khác => Nhập Blog =>Import bài lên => kết quả.
Khi import xong nên đăng lấy lệ 1 vài bài để xóa bỏ capchar khi import quá nhiều bài 1 lúc, google săm soi blog sẽ cho là spam sẽ disable acc.Hướng dẫn cách Bảo mật data blogspot:
Để tránh bị mất, bị hack data thì các bạn nên làm như sau: Đăng nhập Bloger => Cài đặt => Khác => Cho phép nguồn cấp dữ liệu blog => chọn Cho đến dấu ngắt
Hình minh họaKhi đăng bài các bạn nhớ dùng biểu tương Cho đến dấu ngắt nhé ( trong bài viết của bạn, chỗ nào bắt đầu đến chỗ quan trọng không cho người ta lấy bài thì nhấn vào biểu tượng
Read more: http://www.share123.vn/2013/04/huong-dan-cach-lay-toan-bo-bai-viet-tu.html#ixzz2VflIS0zG
Hướng dẫn sử dụng Dropbox để lưu trữ File Javarscrip cho Web blog
Hướng dẫn sử dụng Dropbox để lưu trữ File Javarscrip cho Web blog
Trong khi thiết kế Web Blog thì vấn đề đặt ra lớn nhất với các bạn đó là chọn cho mình được 1 hostting có chất lượng cao tốc độ load nhanh. Vấn đề này không khó với các bạn có đủ tiềm lực về tài chính. Nhưng với hơn 80% người viết Blog là các bạn trẻ chưa có khả năng tự chủ về tài chính để có thể tự đầu tư cho mình một Hosting theo ý muốn.
Trước đây Namkna đã giới thiệu cho các bạn cách lưu trữ File JavarScrip trên Google code của Google. Hôm nay Namkna giới thiệu cho các bạn thêm 1 trang Hosting hoàn toàn miễn phí để lưu các file Js và CSS.
- Gói free của Dropbox chỉ được 2GB storage và 10GBbandwidth/ngày nhưng như vậy là quá đủ đối với một blog. Tốc độ download/upload khá nhanh và ổn định. Link hoàn toàn là direct (Link trực tiếp).
Trang chủ: http://www.dropbox.com/
Các bước tiến hành sử dụng:
- Các bạn vào trang sau để đăng ký một tài khoản TẠI ĐÂY.
Cách cài đặt và sử dụng:
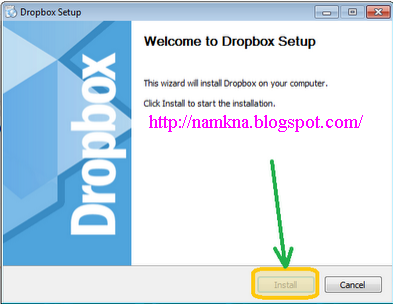
- Bước 1: Sau khi tải File Dropbox 1.2.52.exe để tiến hành cài đặt.- Bước 2: Click vào Install button trên giao diện cài đặt của DropBox và chờ tiến trình cài đặt hoàn thành.
- Bước 3: Sau khi cài đặt hoàn tất, DropBox hỏi bạn có tài khoản trên DropBox hay chưa. Nếu có rồi thì bạn bấm vào ô "I already have a Dropbox account Button" (Nếu bạn chưa có tài khoản thì Click Here để đăng ký 1 tài khoản) .
- Bước 4: Đăng nhập bằng tài khoản bãn đã đăng ký và ấn "Next"
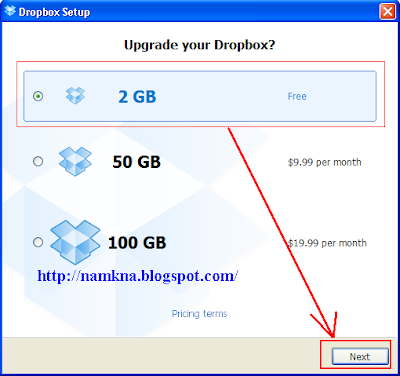
- Bước 5: Chọn 2 GB Free và click chọn Next.
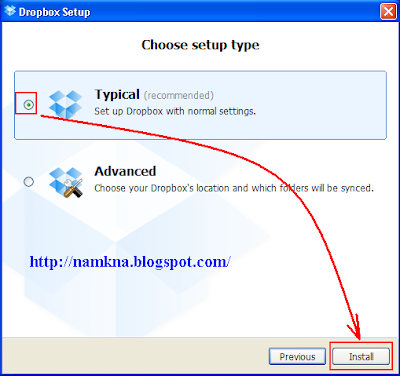
- Bước 6: Chọn Typical và chọn Install.
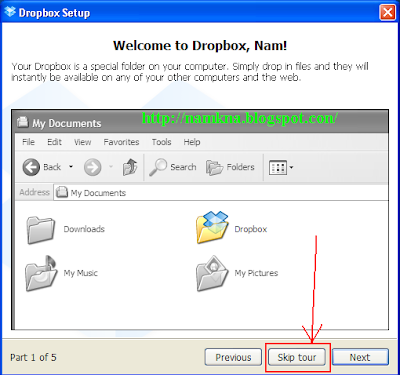
- Bước 8: Một của sổ Windown hiện ra bạn bấm Skip tour.
- Bước 9: bấm Finissh để hoàn tất cài đặt.
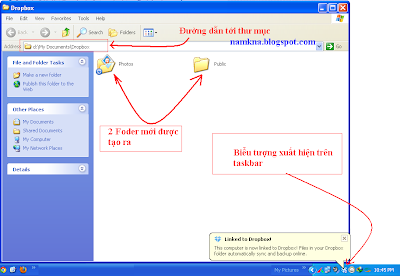
- Bước 10: lúc này xuất hiện biểu tượng Dropbox trên thanh Taskbar máy tính và một Foder chứa 2 thư mục Photos và Puplic.
=> Bạn để ý phần đường dẫn có thể thấy Dropbox của mình mặc định ở ổ My Doccument.- Bước 11: Bạn mở File Puplic và Dán Scipts hoặc file trong đó:
+ Đợi một lúc cho File đó Upload lên đến khi xuất hiện chữ V ở góc là Upload xong.
- Bước 12: Copy link bằng cách Click chuột phải vào File đó và chọn Dropbox =>Copy Puplic Link.
- Khi muốn cập nhật File Js bạn chỉ cần mở Dropbox sau đó Copy file mới đè lên File cũ là xong.
- Vấn đề đặt ra là nếu tự dung máy bạn hỏng thì các File đó sẽ ra sao. Để hạn chế rủi do bạn hãy tắt chức năng khở động cùng Windoww của Dropbox bằng cách vào Start => Run => Msconfig => Start up => bỏ dấu check ở Dropbox => Aplly => Ok.- Lần sau muốn mở chương trình bạn vào Start => All Program => Dropboc => Dropbox. Sau đó Click chuột phải trên biểu tượng Dropbox trên Taskbar và chọn Open Dropbox Foder.
- Cách 2: Upload Bằng Website của Dropbox.
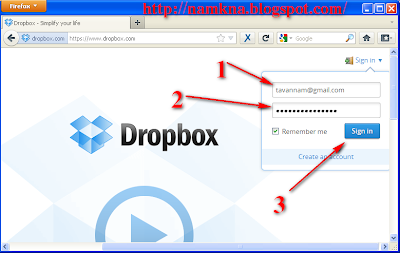
- Các bạn đăng nhập vào dropbox theo địa chỉ https://www.dropbox.com/- Bấm vào chữ Sign in góc trên bên phải và điền thông tin đăng nhập của bạn vào.
- Click chọn tab Files > mở thư mục Public bằng cách Click chuột vào thư mục Public.
- Click chọn biểu tượng ô Upload:
- Tại của sổ popup bạn bấm vào Choose Files để chọn File muốn tải lên chương trình sẽ tự upload.
- Sau khi upload hoàn tất bạn đặt cuột lên file cần lấy link và click chuột phải chọn Copy Public Link.
- Bấm chọn Copy to Clipboad để lấy link.
Chúc thành công!